Наш дневник
Текстуры в web-дизайне
Статья 41864
 Давайте поговорим о текстурах в дизайне. Эта статья будет полезна не только дизайнерам, но и всем, кто стремится сделать свой сайт максимально привлекательным и удобным для пользователей.
Давайте поговорим о текстурах в дизайне. Эта статья будет полезна не только дизайнерам, но и всем, кто стремится сделать свой сайт максимально привлекательным и удобным для пользователей.
Прежде чем детально рассматривать структуры, давайте разберемся - чем они отличаются от паттернов, поскольку эти слова часто употребляются как синонимы. Паттерны - это маленькие, повторяющиеся, мозаичные элементы; в то время как текстуры, как правило куда большего размера и без повторения.
Текстуры уже давно стали неотъемлемой частью дизайна. Это просто и эффективный способ добавить глубины и объема на сайте. Этот качественный инструмент из арсенала Web дизайнеров помогает подчеркнуть важность ключевых элементов и напрвить внимание посетителя в нужное русло.
Тем не менее, часто текстуры ассоциируются с "грязным" или "гранжевым" дизайном. Их чрезмерное использование оставляет неприятное послевкусие для дальнейшего использования в дизайне. И из-за злоупотребления текстурами, их преимущества уже давно были упущены из виду. Текстура должна дополнять сайт, а не быть в центре внимания.
Давайте рассмотрим основные принципы использования структур в web-дизайне:
- Создание атмосферы и укрепление индивидуальности.
Всё больше и больше клиентов хотят для своих сайтов дизайн, который может куда больше, чем просто предоставить информацию в удобном для пользователя виде. Они хотят чтобы сайт укреплял их индивидуальность и позволял пользователю ассоциировать автора с брендом. И здесь текстуры для достижения этих целей могут быть использованы по разному.

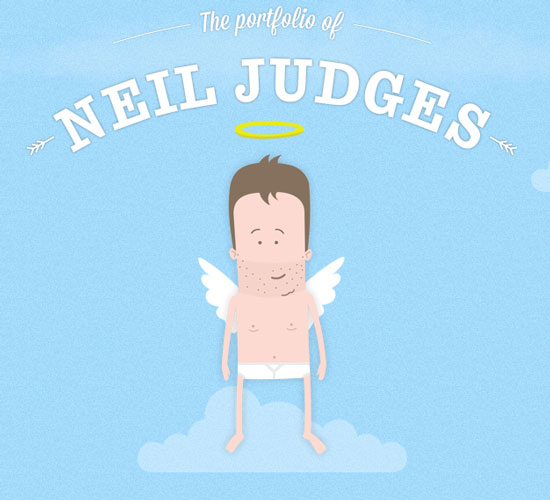
Несмотря на обильное использование текстур - они не угнетают, а наоборот, создают яркую и светлую атмосферу.
Neil Judges сделало своим брендом, своим лицом - использование текстур у себя на сайте. Без них он будет всё равно выглядеть мягким, но потеряет личность своего создателя; дизайн будет по прежнему хорош, но чего-то всё таки будет не хватать.
- Привлечение внимания с призывом действия
Текстурами можно выделить такие элементы, как заголовки, иконки и кнопки, что привлекает взгляд к основным рубрикам и побуждает к действию. И это, пожалуй, является одной из причин возрастающей популярности текстур. При разумном их использовании можно отделить содержание от остальной части сайта - это отличный способ для привлечения внимания к ключевым моментам.
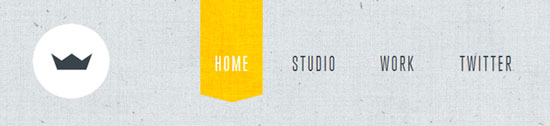
Способов привлечения внимания множество, но два самых из них популярных можно легко продемонстрировать на примере брендинга: текстурированный логотип на чистом фоне, и чистый логотип на текстурированном фоне.
.jpg)
Обратите внимание, как Epic Discovery использует гранжевые надписи на чистом фоне.

У Teixido наоборот, чистый логотип на текстурированном фоне.
- Усиление информационной архитектуры.
Текстуры могут использоваться для разбиения контента на логические состовляющие. Ключевым фактором успеха в этой области является использование текстур в сочентании с другими приёмами.

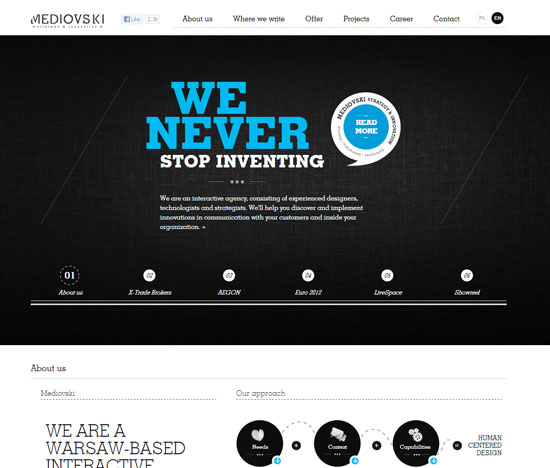
Благодаря слайдеру с использованием текстуры и контрастов, Mediovsky выдвигает на первый план содержание.

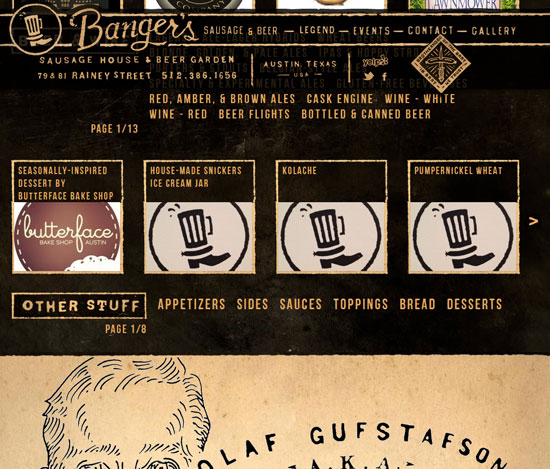
На скриншоте видно, что к каждому элементы прикреплены текстуры с определенной целью. Banger's Austin разделяет содержимое на логические разделы, и посетитель видит, где они начинаются и где заканчиваются. Текстуры усиливают информационную архитектуру путем разбития контента на логические разделы, которые помогают посетителю более точно воспринять информацию.
Несколько советов по использованию текстур в дизайне:
1) Сохраняйте читаемость! Никогда не жертвуйте читаемостью текста ради текстур, т.к. это имеет первостепенное значение. Если пользователь не сможет прочитать сообщение, то какой тогда смысл его писать, не говоря уже о его текстурировании.
 Иногда дизайнеры немного перебарщивают. Этот постер наглядно демонстрирует, что происходит, если вы черезчур увлечены текстурированием.
Иногда дизайнеры немного перебарщивают. Этот постер наглядно демонстрирует, что происходит, если вы черезчур увлечены текстурированием.
2) Если это бессмысленно - выбросьте её! Усовершенствуйте свою технику прежде чем использовать её на сайте заказчика. Убедитесь, что применении текстуры при создании сайта имеет под собой четкое обоснование. Если это не так, и вы не можете объяснить принятое вами улучшение - не стоит его использовать.
3) Используйте структуры обоснованно. Например, если вы разрабатываете дизайн для мебельного магазина, то использование ржавых, гранжевых структур будет, мягко говоря, неуместным. Текстуры нужны для подчеркивания идентичности, а не введения в заблуждение пользователя, независимо от того, насколько красиво всё это может выглядеть. Юзабилити всегда должно иметь приоритет.
| Нравится | Твитнуть |
